
ソースコード表示方法いろいろ
WordPressの記事の中でソースコードを表示させる際、背景などに色をつけて見やすくする方法を紹介します。
実現するには、プラグインを使う方法が楽ですが、この類のプラグインは重いという評判です。
また、Code Pen のようなソースコード管理のサービスを利用する方法もありますが、数行のコードやコマンドを記事に埋め込むには向いていなさそうです。
JSのライブラリを利用してコードをきれいに表示する方法もあります。
Googleが提供するJSライブラリ「Google code-prettify」
今回は、Googleが提供するJSライブラリをCDNから利用する方法を紹介します。
準備は簡単で、以下のJSファイルをCDNから読み込むだけです。
<script src="https://cdn.rawgit.com/google/code-prettify/master/loader/run_prettify.js"></script>JSを読み込んだら、記事の中でテキストモードにてソースコードを以下のタグで囲めばOKです。
<pre class="prettyprint"><code>ソースコード</code></pre>上記のようにタグで囲めば以下のように表示されます。
ソースコードWordPressでJSファイルを読み込む
WordPressでGoogle code-prettifyのJSファイルを読み込ませます。
子テーマのfunction.phpに以下のコードを追加します。以下では記事ページのみJSファイルを読み込ませるようにしています。
// Google code-prettify によるソースコード埋め込み(記事ページのみ)
if ( IS_SINGLE) { add_action('wp_enqueue_scripts', 'themeslug_enqueue_script'); function themeslug_enqueue_script(){ wp_register_script('google-code-prettify-js', 'https://cdn.rawgit.com/google/code-prettify/master/loader/run_prettify.js?skin=sunburst', null, null, false); wp_enqueue_script('google-code-prettify-js'); }
}上記の記事ページを判定する定数「IS_SINGLE」は事前に以下のコードをfunction.phpに追加しておくと利用できます。
// ページ種類の判定結果を定数化しておく
add_action( 'wp', function() { /* ページ種別 条件分岐タグ*/ define( "IS_HOME", is_home() || is_front_page() ); define( "IS_SINGLE", is_single() ); define( "IS_PAGE", is_page() ); define( "IS_ARCHIVE", is_archive() ); define( "IS_PT_ARCHIVE", is_post_type_archive() ); define( "IS_DATE", is_date() ); define( "IS_AUTHOR", is_author() );
}, 1);コードを折り返ししない
デフォルトのままですと、コードの桁数が多いと折り返しして表示されるので、折り返ししないで横スクロールバーが表示されるようにします。
CSSに以下を追加します。
/*** Google code prettify 用 ***/
pre.prettyprint { overflow: auto !important; white-space: pre !important;
}WordPressの記事編集画面にタグ出力ボタンを追加
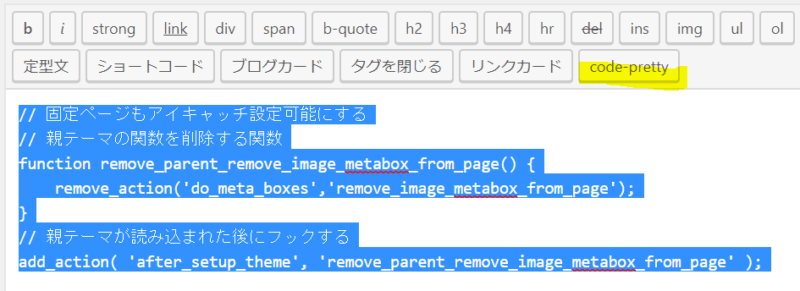
記事編集画面で簡単に上記タグ出力ができるよう、プラグイン「AddQuicktag」を設定します。
今回は、「code-pretty」としてタグ出力ボタンを作成しました。
テキストモードの編集画面に、ソースコードを記述し、そのソースコードを選択して「code-pretty」ボタンを押すだけで、ソースコードが「Google code-prettify」のタグで囲まれます。
htmlソースを貼り付ける際の注意
htmlソースを貼り付ける際、htmlの特定のタグ(<、&、空白 等)をエスケープする必要があります。
以下のサイト等を利用してHTMLコードを変換し貼り付けます。


